14 октября 2011, 19:53 (5220 дней назад, №8815)Организация Chaos Constructions - сайты на технологии Google Sites

На протяжении многих лет мы использовали для сайта фестиваля Chaos Constructions сначала
собственную CMS, а затем
Partymeister. Общим недостатком в обоих случаях была необходимость в обслуживании хостинга где работали PHP и MySql, а также регулярные проблемы с безопасностью, надёжностью и нагрузками. Кроме того, оба решения не обеспечивали удобного редактирования страниц и разграничения доступа к ним организаторов.
В наших условиях, когда невозможно обеспечить постоянное надёжное обслуживание каких-бы то ни было ресурсов, логичным было обратить внимание на облачные решения. Поскольку мы уже давно и интенсивно используем Google Docs, Groups, Calendar, Contacts и т.п., вполне естественно было использовать
Google Sites.
До последнего времени этот сервис (с тех пор, как он был
куплен Google'ом) позволял реализовывать лишь крайне примитивные сайты. Однако, в последний год они начали интенсивно его развивать и интегрировать с другими своими API. Поэтому, было решено рискнуть.
Нужно сразу оговорить, что Google Sites имеет мало общего с традиционными сочетаниями хостинг + CMS, поэтому устраивать сравнения - не очень корректно.
С точки зрения человека создающего свой сайт, Google Sites выглядит как обычная CMS, которая в чём-то крайне ограничена, а в чём-то наоборот - весьма продвинута.
Для всего сайта можно задать общий шаблон, но это не HTML/CSS/JS шаблон. У них это называется "theme" и "site layout" - допускается лишь выбор из очень ограниченного набора вариантов меню и расположения/наличия блоков типа footer/header/sidebar/content, а также задание основных цветов и выбор изображений для фона.
Иными словами, получить какой-то приемлимый внешний вид можно лишь достаточно нетрадиционными способами. Реализовать заранее придуманный дизайн - невозможно. Более того - для многих элементов нельзя поменять даже цвета.
Это объясняет, почему подавляющее большинство сайтов на этой технологии выглядят так невзрачно. Чтобы сделать более-менее красиво нужно хорошо понимать, как это всё работает, продумывать дизайн исходя из имеющихся возможностей.
Создаваемые на сайте страницы типа "Web Page" допускают несколько стандартных вариантов расположения блоков (1,2,3 колонки и т.п.). Каждый блок можно редактировать в WYSIWYG редакторе с достаточно обычным набором функций. Есть режим редактирования HTML, но там очень жёстко ограничено что можно и что нельзя. К примеру, с некоторыми оговорками запрещён CSS и Javascript.
Здесь, однако, уже начинают появляться и преимущества. Так например, в страницу можно вставлять document, spreadsheet, form, calendar, video из Google Docs, изображения из альбомов Picasa и ещё некоторые вещи. Причём вставленные таким образом элементы будут автоматически поддерживаться в актуальном состоянии.
Кроме того, в страницу можно вставлять так называемые Google Gadgets - функционально законченные куски html/js/css внутри IFRAME. Есть некоторое количество официальных и неофициальных gadgets, но в большинстве нет настроек стилей и цветов, поэтому использовать их проблематично. Впрочем, можно написать свои (здесь упомяну, что т.н. developer gadget не работает, для выключения кэширования в конец URL страницы сайта надо добавлять секретный ключ "?nocache=1" :)
Также в Web Page можно вставлять Google Apps Scripts (об этом чуть ниже).
Помимо Web Page существуют ещё специальные виды страниц - Announcement, File Cabinet и List:
- Announcement позволяет вести простой блог (без комментариев), ленту которого можно вставить в любую страницу.
- File Cabinet предназначен для предоставления посетителям возможности скачивать (но не закачивать) файлы. Здесь надо заметить, что бесплатно предоставляется лишь 100мб на сайт, а объемы купленные для Google Docs и Picasa НЕ распространяются на Google Sites. Чтобы получить более 100мб, необходимо переходить на Google Apps for Business.
- List представляет собой редактируемый список-таблицу, в которую владелец сайта может вносить информацию без необходимости правки кода страницы, а также сортировать по любому полю (фильтров нет, увы). По аналогии с Announcement, часть списка может быть вставлена в другую страницу. Каждая колонка этой таблицы может иметь один из нескольких стандартных типов (text, date, dropdown, checkbox, url). В dropdown можно задать список значений.
Для любого типа страниц можно включить их комментирование и добавление файлов (и то и другое будет появляться внизу страницы) . Отдельные элементы списка и отдельные новости комментировать нельзя - только страницы. Кроме того, обычные посетители сайта добавлять комментарии и файлы не смогут.
Страницы могут существовать независимо друг от друга, а могу образовывать иерархию ("подстраницы"). Это достаточно удобно, т.к. эту иерархию можно отображать на корневой странице - получается автоматическое оглавление. Отношения страниц можно в любой момент поменять.
Существуют также две служебные страницы, которые поддерживаются системой автоматически. Это карта сайта - Site Map и история изменений - Recent Site Activity.
По всему сайту посетители могут осуществлять поиск. Правда у формы поиска опять же не очень много вариантов внешнего вида и расположения (по сути, два - включить и выключить :)
Для навигации по сайту предусмотрены два меню - горизонтальное и в т.н. sidebar (отключаемый вертикальный блок, присутствующий на всех страницах).
Горизонтальное меню имеет три варианта внешнего вида (ссылки, табы, кнопки), плюс из любого пункта можно сделать выпадающее меню (один уровень). Как и везде, внешний вид и даже цвета меню можно настроить в очень узких пределах.
Меню в sidebar'e представляет собой нечто похожее на дерево, отображающее иерархию страниц. Можно сделать, чтобы оно формировалось автоматически (показывая все страницы до заданного уровня вложенности), а можно вручную.
Также в sidebar можно вставлять еще некоторые служебные блоки, а также html. Основная проблема - sidebar'у нельзя установить фон. Это резко ограничивает возможности оформления сайта с его использованием.
Что касается разграничения прав доступа, то у сайта есть владелец (их может быть несколько), который может делать всё. В остальном, система очень похожа на share в Google Docs - можно добавлять людей с аккаунтами Google и разрешать им просмотр, либо редактирования сайта или отдельных страниц. Возможна передача готового сайта из одного аккаунта в другой - назначением его владельцем с последующим удалением из владельцев себя.
Первоначально созданный сайт доступен по url вида https://sites.google.com/site/name , но при желании можно использовать свой домен. Адреса конкретных страниц всегда имеют вид domain/aaa/bbb/ccc, и эти значения при желании можно задать в свойствах страницы. При изменении адреса страниц внутри сайта ссылки на них модифицируются автоматически.
Независимо от платности вашего аккаунта внизу будет всегда присутствовать служебная строчка с надписями типа Powered by Google Sites, Report abuse, а также кнопкой Translate.
Более подробно стоит коснуться упомянутых Google Apps Scripts. На эту технологию в Google явно сделали ставку. По сути, это возможность писать на Javscript как маленькие, так и большие приложения. Причём, используется этот Javascript двояко - на нём можно написать как серверную часть (к примеру, раз в час получать с удалённого хоста какие-либо данные и обрабатывать их). А можно и клиентскую - с использованием урезанного GWT рисовать формы, кнопки и меню (есть даже визуальная среда для создания интерфейса).
Из этого Javascript'a доступен ряд классов, позволяющих взаимодействовать через API со многими сервисами Google.
(Вообще говоря, эта технология не только для Google Sites. К примеру, приложения написанные таким образом можно вызывать из Google Spreadsheets)
Создание приложений на Google Apps Scripts осуществляется в онлайн редакторе - в нём есть простые средства отладки, логи.
У этой технологии есть два очень существенных недостатка:
1) работает это всё очень неторопливо. Т.е. получение пары десятков событий из календаря и их вывод в виде простой таблички занимает несколько секунд.
2) Нет возможности изменять или каким-либо образом встраивать в страницы html код. Любой вывод только через контролы GWT (повторюсь - урезанные). Они утверждают, что это связано с безопасностью, но верится слабо - скорее там какие-то идеологические причины.
На данный момент есть два признанных Google бага [1], [2] , которые не позволяют использовать Google Apps Script на сайтах в принципе:
1) При заходе на сайт в собственном домене (т.е. не http://sites.google.com/...) вставленные Google Apps Scripts не отображаются.
2) В остальных случаях они отображаются с яркой предупреждающей надписью (которая безусловно будет отпугивать пользователей).
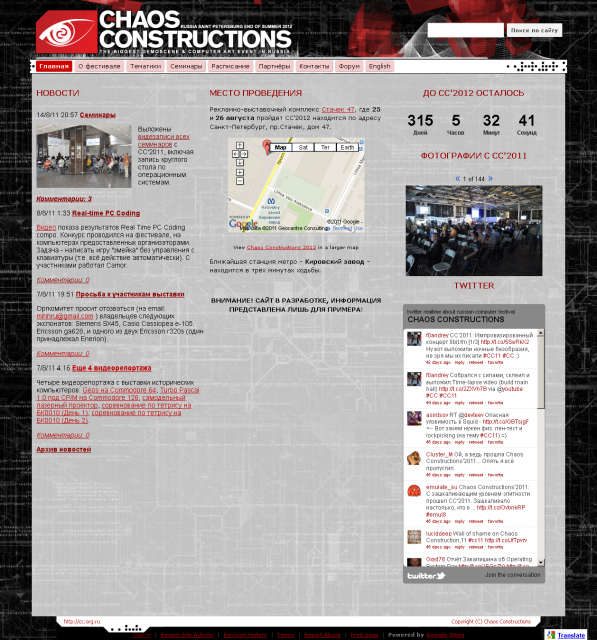
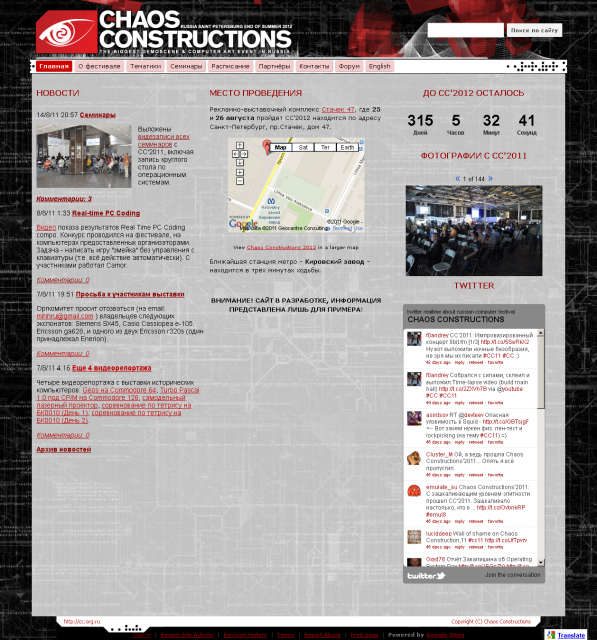
Возвращаясь к задаче по сайту Chaos Constructions - на практике для его реализации использованы следующие технологии:
- Простая вёрстка текста и картинок в HTML на обычных страницах (причём, взависимости от назначения страниц, права на их редактирование предоставлены разным группам организаторов)
- Выборочное использование встроенных списков (к примеру, для списка экспонатов выставки), вставка google документов и таблиц.
- Написание собственных Google Gadgets и вставка их в страницы (как способ обхода запрета на JS/CSS внутри страниц).
- Написание серверных и клиентских частей на Google Apps Scripts (ждём исправления Google'ом багов).
Личный кабинет, закачка и регистрация работ непосредственно с сайта может быть реализована только с использованием Google Apps Scripts.
 Отображение новостей на главной странице наиболее просто и удобно можно было реализовать с использованием встроенного блога, но при этом мы теряем преемственность - т.к. до этого новости публиковались в блог на blogspot/blogger. Синхронизация с blogspot вероятно возможна на Google Apps Scripts, но это непростая задача.
Отображение новостей на главной странице наиболее просто и удобно можно было реализовать с использованием встроенного блога, но при этом мы теряем преемственность - т.к. до этого новости публиковались в блог на blogspot/blogger. Синхронизация с blogspot вероятно возможна на Google Apps Scripts, но это непростая задача.
Альтернативный способ - создание Google Gadget для отображения RSS ленты с blogspot (по аналогии с сайтом прошлых двух лет). Именно так в итоге лента и была реализована - google gadget с разбором RSS и отображением ленты.
Расписание можно реализовать через Google Apps Script (сначала именно так и было реализовано), но в связи с упомянутыми багами и медлительностью был выбран опять же, вариант с Google Gadget - разбирается RSS поток с Google Calendar и показывается с разбивкой по двум дням. Аналогично сделан и раздел семинаров (из календаря отфильтровываются только семинары).
Общий смысл всех этих плясок - по-возможности разместить как можно больше функциональности на гуглосервисах и, таким образом, снизить или исключить необходимость в каком-либо обслуживании сайта (кроме наполнения содержимым).
Как уже было упомянуто, на один сайт стандартно выделяется всего 100mb. С учётом того, что при перезакачке изображений предыдущие версии файлов сохраняются (как минимум на время), это место можно исчерпать довольно быстро. В связи с этим было принято решение перейти с бесплатного аккаунта на Google Apps for Business - там на сайт даётся от 10gb и есть поддержка (хотя гуглосервисы по сравнению с традиционными хостингами очень стабильны, если не считать небольших проблем с отдельными сервисами). Если аккаунт берётся для одного пользователя, то это стоит около $50 в год (вначале там даётся месячный бесплатный trial).
Имеет смысл сразу установить в настройках Rapid release вместо Scheduled release. В противном случае все нововведения (типа появления нового интерфейса или каких-то возможностей в приложениях) будут появляться со значительной задержкой.
Основная проблема при переходе на Google Apps for Business - невозможность переноса данных из вашего предыдущего аккаунта. Т.е. если у вас были закачаны в Picasa и Youtube какие-либо ролики и снимки, приготовьтесь к тому, что вам придётся их перезакачивать заново с соответствующими последствиями (изменения ссылок, потеря комментариев и пр.). С Blogger'ом проблема решена, с Picasa решается (т.е. написано как переносить, но метод неработоспособен). С Youtube пока нет даже обещаний (исключение составляют аккаунты созданные до 2009 года - там всё решается).
Технически сайт почти готов (по обычному адресу пока ещё старый сайт, конечно), дальше дело уже за содержимым.
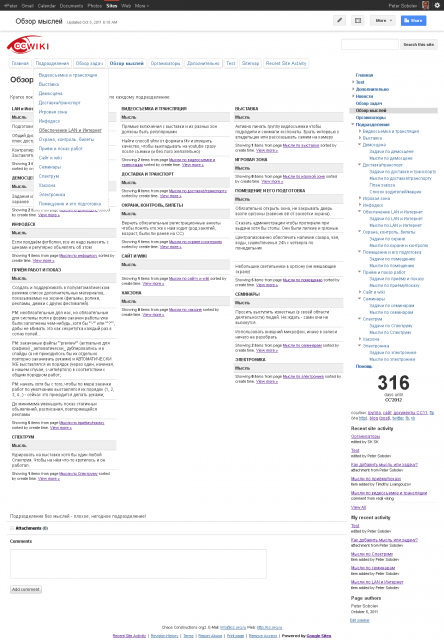
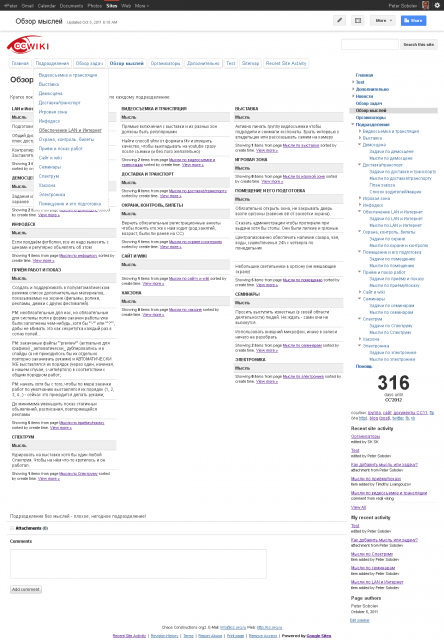
Параллельно с основным сайтом фестиваля на той же технологии были реализованы wiki для совместной работы оргкомитета (см. вторую картинку). Поскольку в случае с wiki дизайн не играет особой роли, можно было использовать все встроенные возможности Google Sites - к примеру sidebar и всю его функциональность.
С точки зрения прав, просмотр и редактирование всех страниц разрешен всем членам оргкомитета (т.е. любой может добавлять мысли и задачи относящиеся к не его подразделению).
Как всегда мы приглашаем инициативных людей в организаторы. Если вам интересно какое-то направление существующее в рамках фестиваля или вы хотите организовать новое - пожалуйста свяжитесь с нами: info@cc.org.ru
 На протяжении многих лет мы использовали для сайта фестиваля Chaos Constructions сначала собственную CMS, а затем Partymeister. Общим недостатком в обоих случаях была необходимость в обслуживании хостинга где работали PHP и MySql, а также регулярные проблемы с безопасностью, надёжностью и нагрузками. Кроме того, оба решения не обеспечивали удобного редактирования страниц и разграничения доступа к ним организаторов.
На протяжении многих лет мы использовали для сайта фестиваля Chaos Constructions сначала собственную CMS, а затем Partymeister. Общим недостатком в обоих случаях была необходимость в обслуживании хостинга где работали PHP и MySql, а также регулярные проблемы с безопасностью, надёжностью и нагрузками. Кроме того, оба решения не обеспечивали удобного редактирования страниц и разграничения доступа к ним организаторов. Отображение новостей на главной странице наиболее просто и удобно можно было реализовать с использованием встроенного блога, но при этом мы теряем преемственность - т.к. до этого новости публиковались в блог на blogspot/blogger. Синхронизация с blogspot вероятно возможна на Google Apps Scripts, но это непростая задача.
Отображение новостей на главной странице наиболее просто и удобно можно было реализовать с использованием встроенного блога, но при этом мы теряем преемственность - т.к. до этого новости публиковались в блог на blogspot/blogger. Синхронизация с blogspot вероятно возможна на Google Apps Scripts, но это непростая задача. Решил перевести рассказ Chris Salomon о том, как он писал ремейк под Vectrex известной старой игрушки Frogger. Текст хорошо передаёт специфику разработки не только под старые платформы (Vectrex выпущен в 1982 году) но и, что не менее интересно, под платформы с векторным принципом формирования изображения. Насколько я понял, оригинальный текст ...далее
Решил перевести рассказ Chris Salomon о том, как он писал ремейк под Vectrex известной старой игрушки Frogger. Текст хорошо передаёт специфику разработки не только под старые платформы (Vectrex выпущен в 1982 году) но и, что не менее интересно, под платформы с векторным принципом формирования изображения. Насколько я понял, оригинальный текст ...далее  "Finally, we come to the instruction we've all been waiting for – SEX!" / из статьи про микропроцессор CDP1802 / В начале 1970-х в США были весьма популярны простые электронные игры типа Pong (в СССР их аналоги появились в продаже через 5-10 лет). Как правило, такие игры не имели микропроцессора и памяти в современном понимании этих слов, а строились на жёсткой ...далее
"Finally, we come to the instruction we've all been waiting for – SEX!" / из статьи про микропроцессор CDP1802 / В начале 1970-х в США были весьма популярны простые электронные игры типа Pong (в СССР их аналоги появились в продаже через 5-10 лет). Как правило, такие игры не имели микропроцессора и памяти в современном понимании этих слов, а строились на жёсткой ...далее